| Home | FlexColorScheme | Issues | Flexfold |
| Articles | FlexColorPicker | Grid |
Flutter Issues
The code samples below are from Flutter issues I have reported in the Flutter GitHub repository. These samples were made to demonstrate some past issues I discovered while working with Flutter. They are documented below as the situation was at the time the report was submitted.
Most of the issues below are probably resolved by the time you read this. These cases were selected because they may contain generally useful and interesting code snippets. So I decided to make them available here as well. It is far from all the Flutter issues I have reported and authored in the Flutter GitHub repo. If you are curious about them, try this Flutter repo search.
I later standardized my Flutter issue reporting structure and made a simple repository to collect issue reports and reproduction sample code. I use it to edit and review the issue report in my IDE, together with the reproduction code sample, before I submit it to the Flutter repo as a new issue. You can find the template and those issues in the repository “Collection of Multiple Flutter Theming Issues” here.
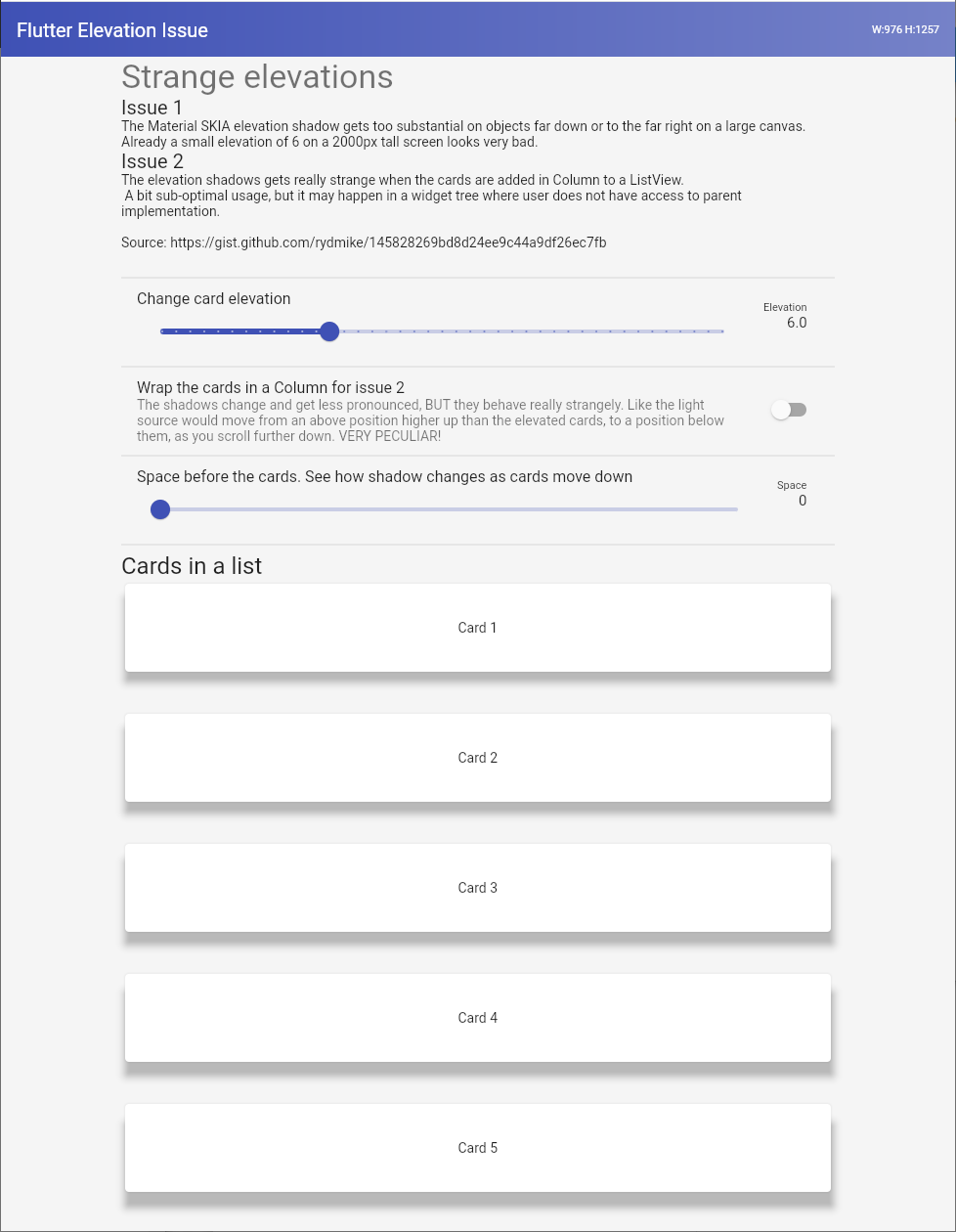
Material Elevation Issue
Using Material elevation on CanvasKit (SKIA) Web, device or desktop builds, that also use SKIA for rendering, do not produce very nice results on a large canvas. The poor elevation effect can be seen already at widths or heights larger than 1000 dp. The light source is simply at a too low height, and the shadows get too exaggerated.

The sample code for this demo is available as a Gist here. You can try a live web version of it built with CanvasKit here. If you run this in a DomCanvas build, e.g. by using the Gist in a DartPad here there is no elevation issue.
This is a known Flutter issue. More info can be found here in issue #51237. A solution is expected to land via this Skia fix.
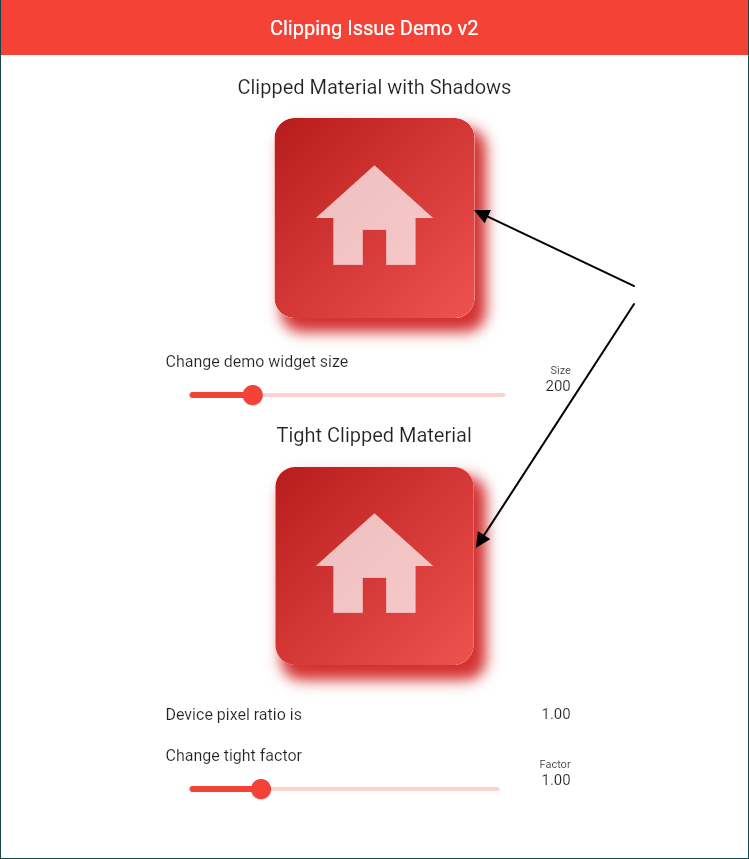
Clipping Issue
This demo shows a clipping issue in Flutter.
The issue has been discussed in #58547. This particular issue and case was closed via a workaround. For the actual root cause of the issue in SKIA, there is no solution. The issue shows up in all SKIA renderings with antialias based clipping if you look closely at them. At some point, I may gather the energy to raise the issue again as stated in the above-reported issue.

The clip behavior mentioned here in the Flutter docs, as a coming breaking change after version 1.22, it does seem a bit related to the same clipping issue. The solution for it does however only seem to avoid the alias based clipping whenever possible, not to actually fix it, so it sounds more like another work around to the root SKIA based issue. We will see when the fix lands what its impact is. I will build the issue demo code on the latest master to test it again and see if it changes anything.
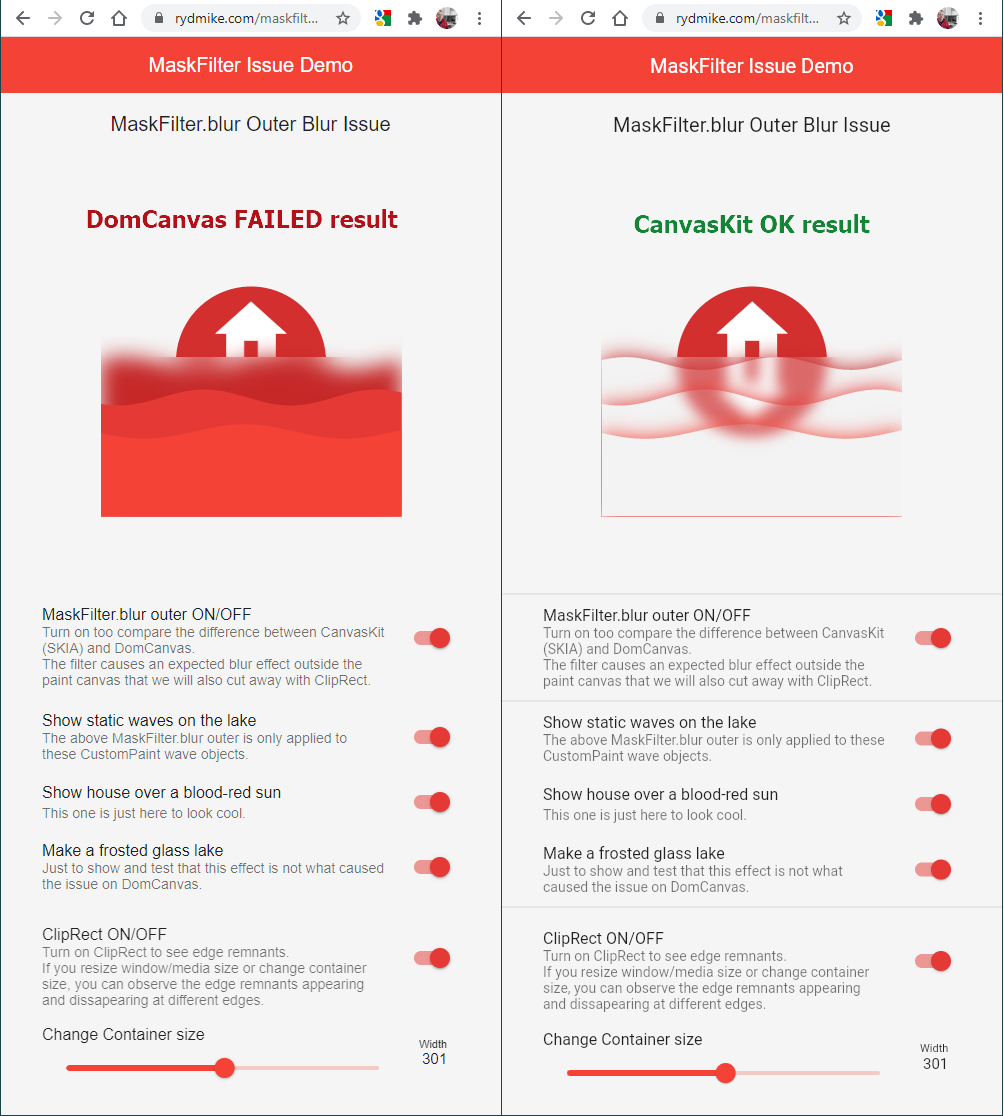
Mask Filter Issue
The mask filter issue refers to this Flutter GitHub issue #58546. It is still an active and open issue. A demo using both CanvasKit and DomCanvas is shown below, the CanvasKit version produces correct results.
- Demo with DomCanvas FAIL.
- Demo with CanvasKit OK.
A fix for it is discussed in #47163 where it is mentioned, that engine pull #13768 should resolve it, but I have not verified it yet. The discussions in #47163 seem to indicate that it might not be completely solved. I will test it again and follow up.

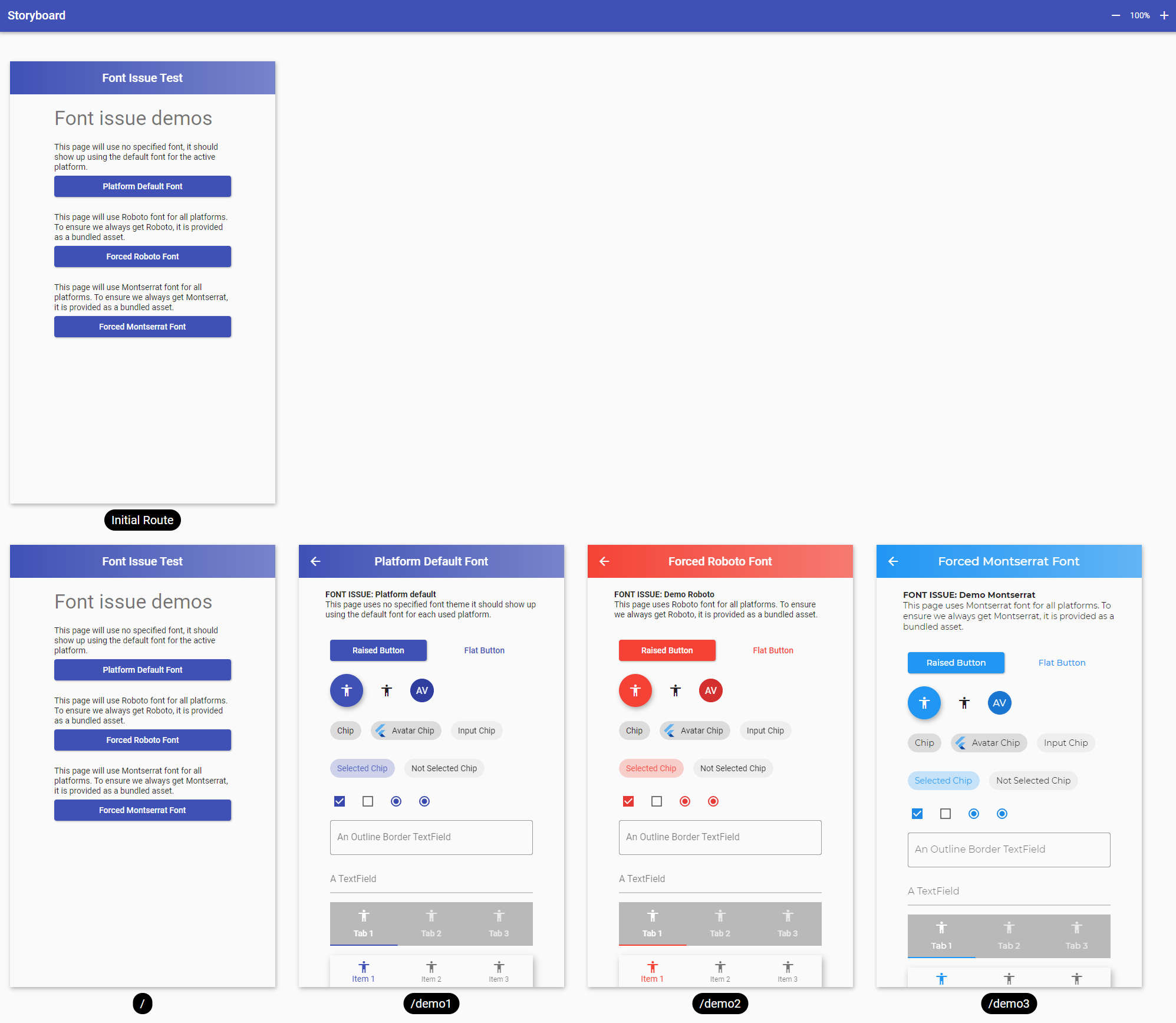
CanvasKit Font Issue
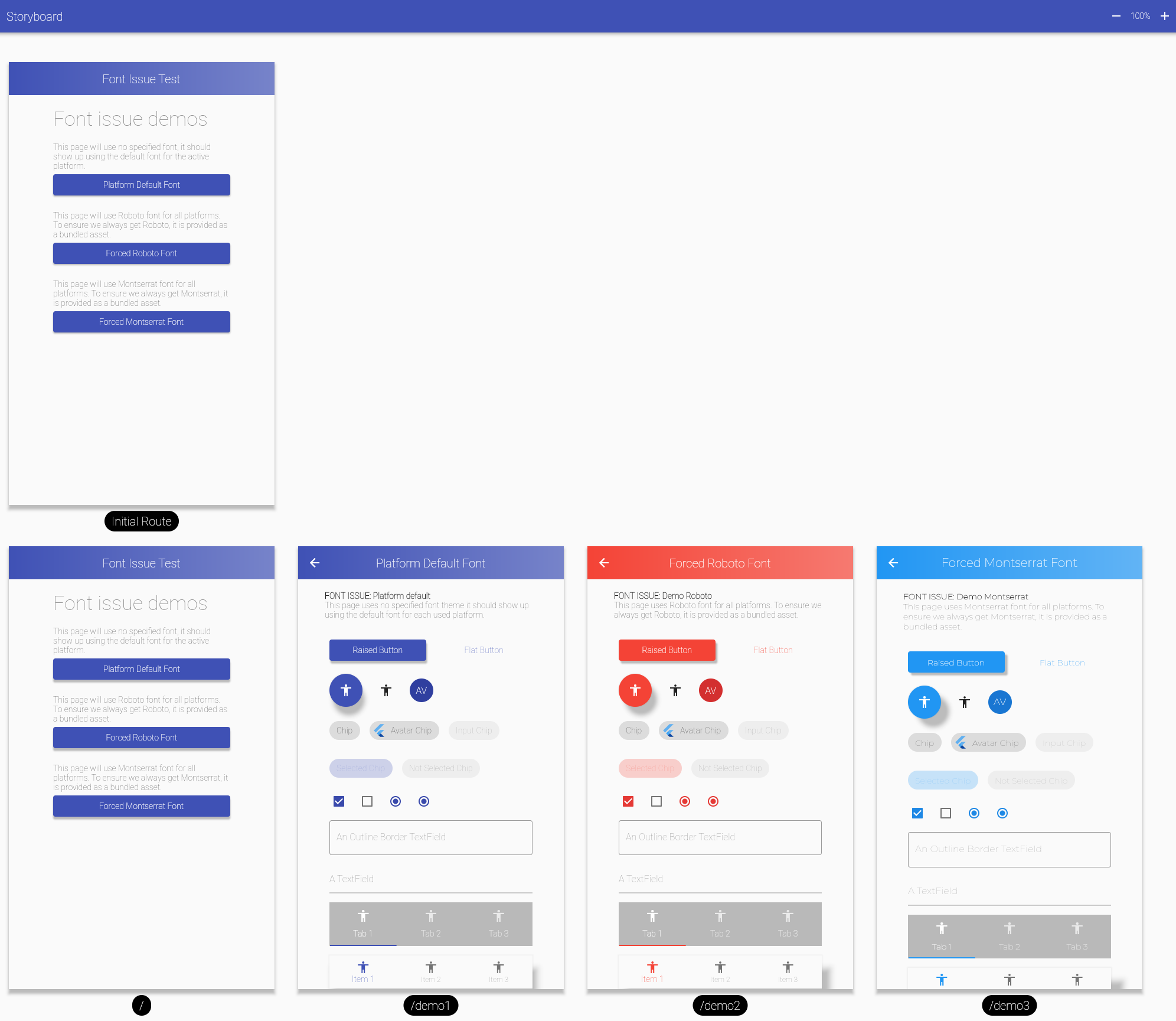
The CanvasKit font issue and demo refer to issue #56319. It has been fully resolved and can no longer be observed with newer builds, the builds below are from the time when the issue still existed show the live FAIL example still shows it. This demo might be of general interest since it shows multiple mobile sized page routes on the same web page used for the font comparison demo.
- Demo with DomCanvas OK.

- Demo with CanvasKit FAIL here, but in newer builds OK.

Dart2JS Compiler null Check Issue
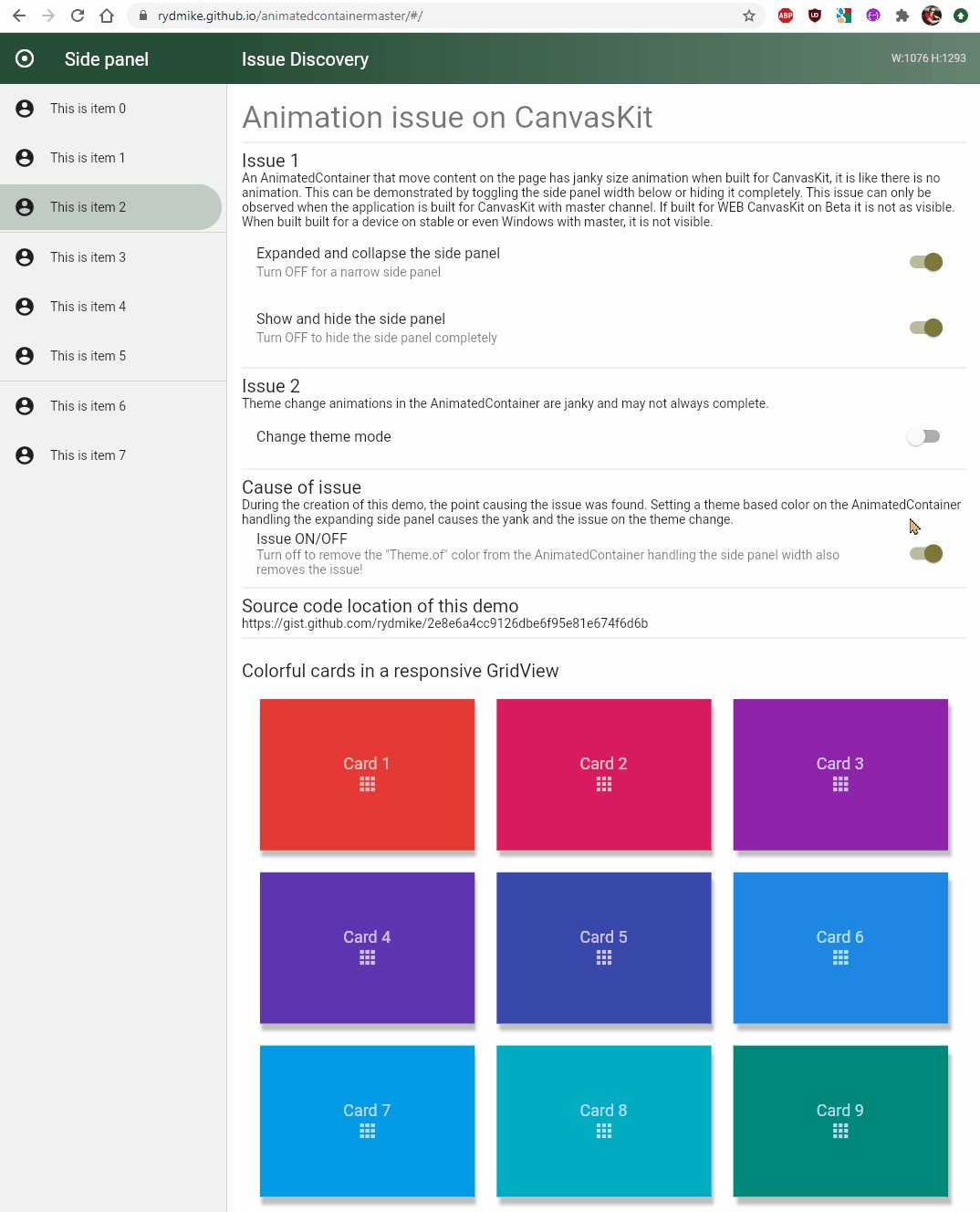
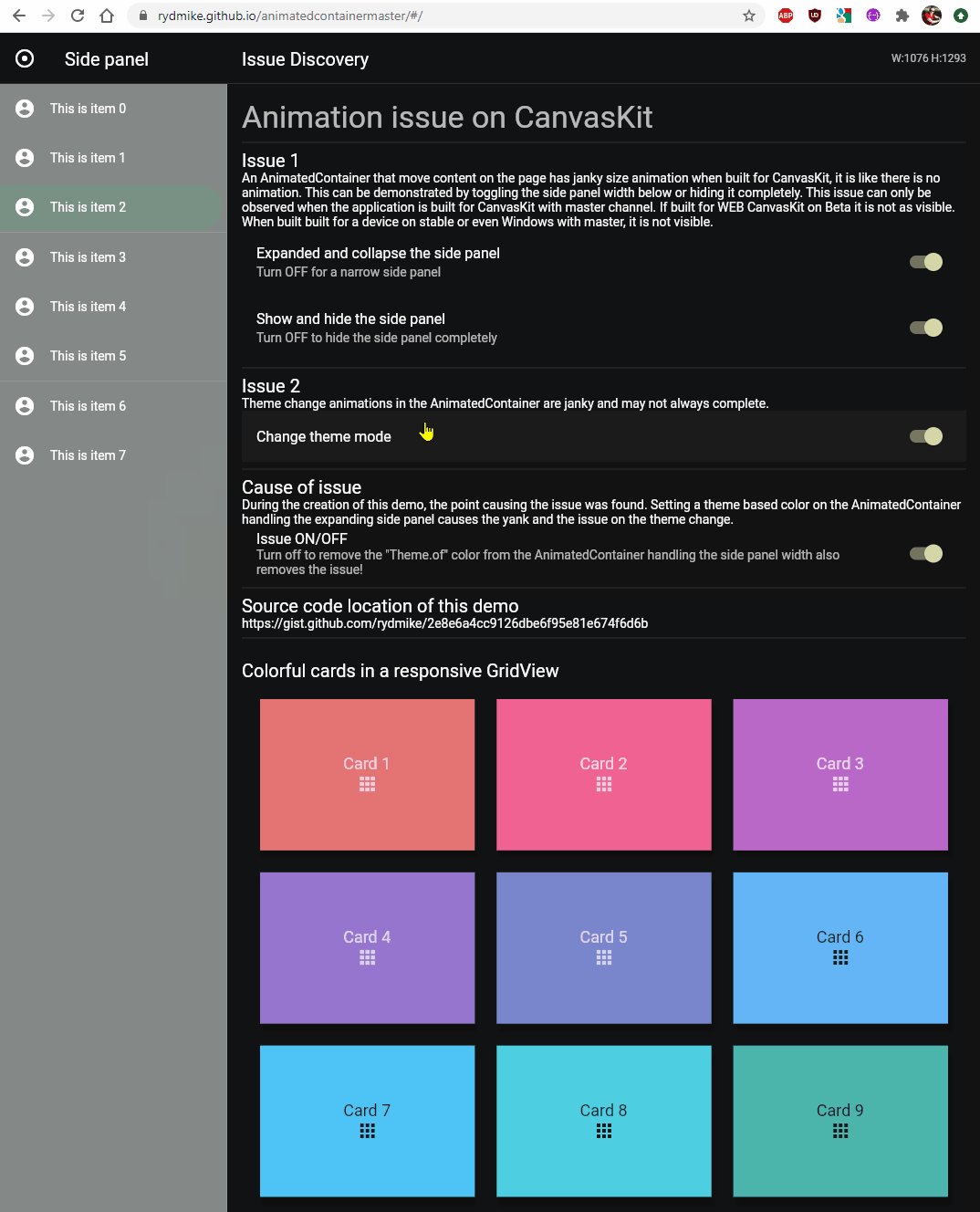
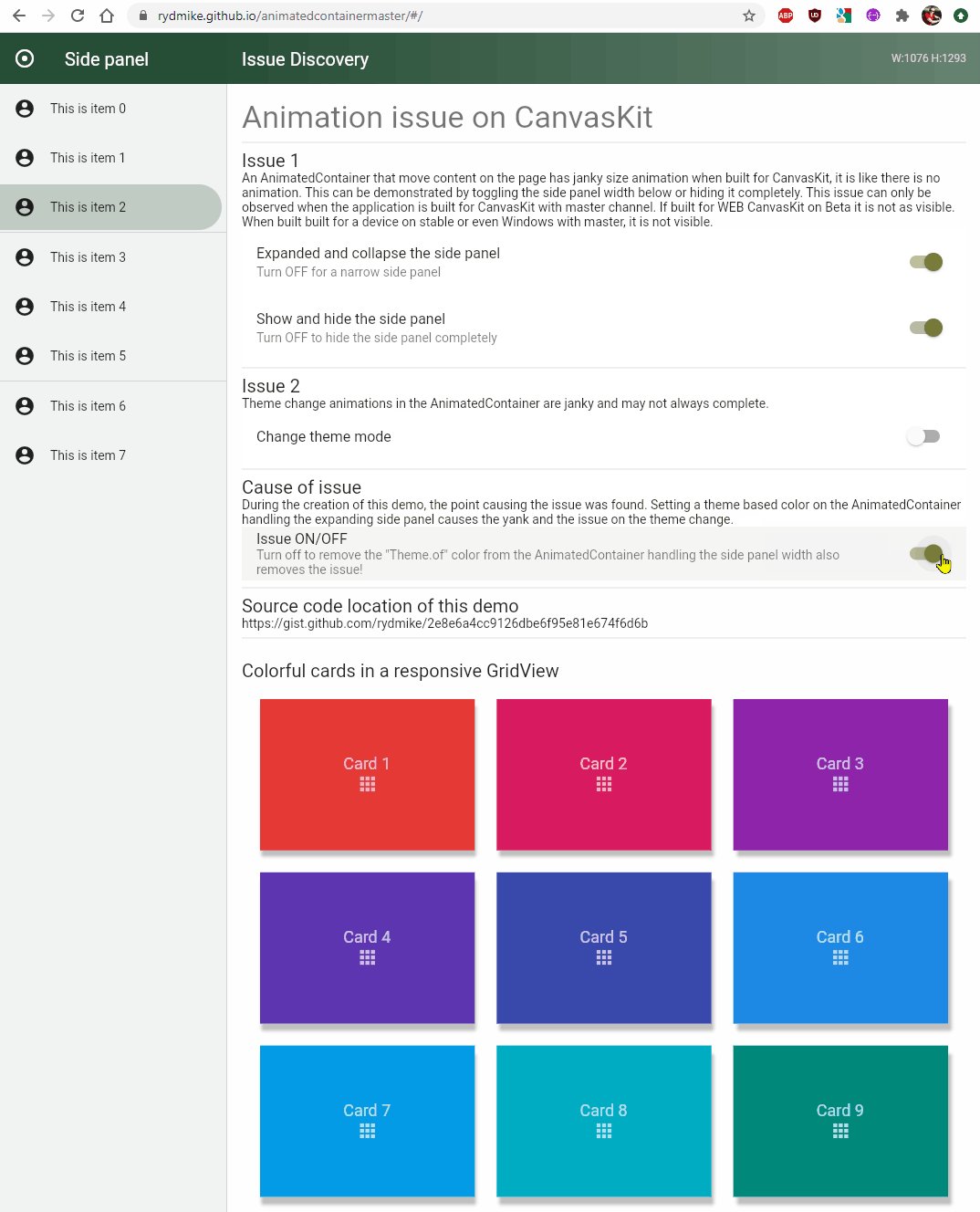
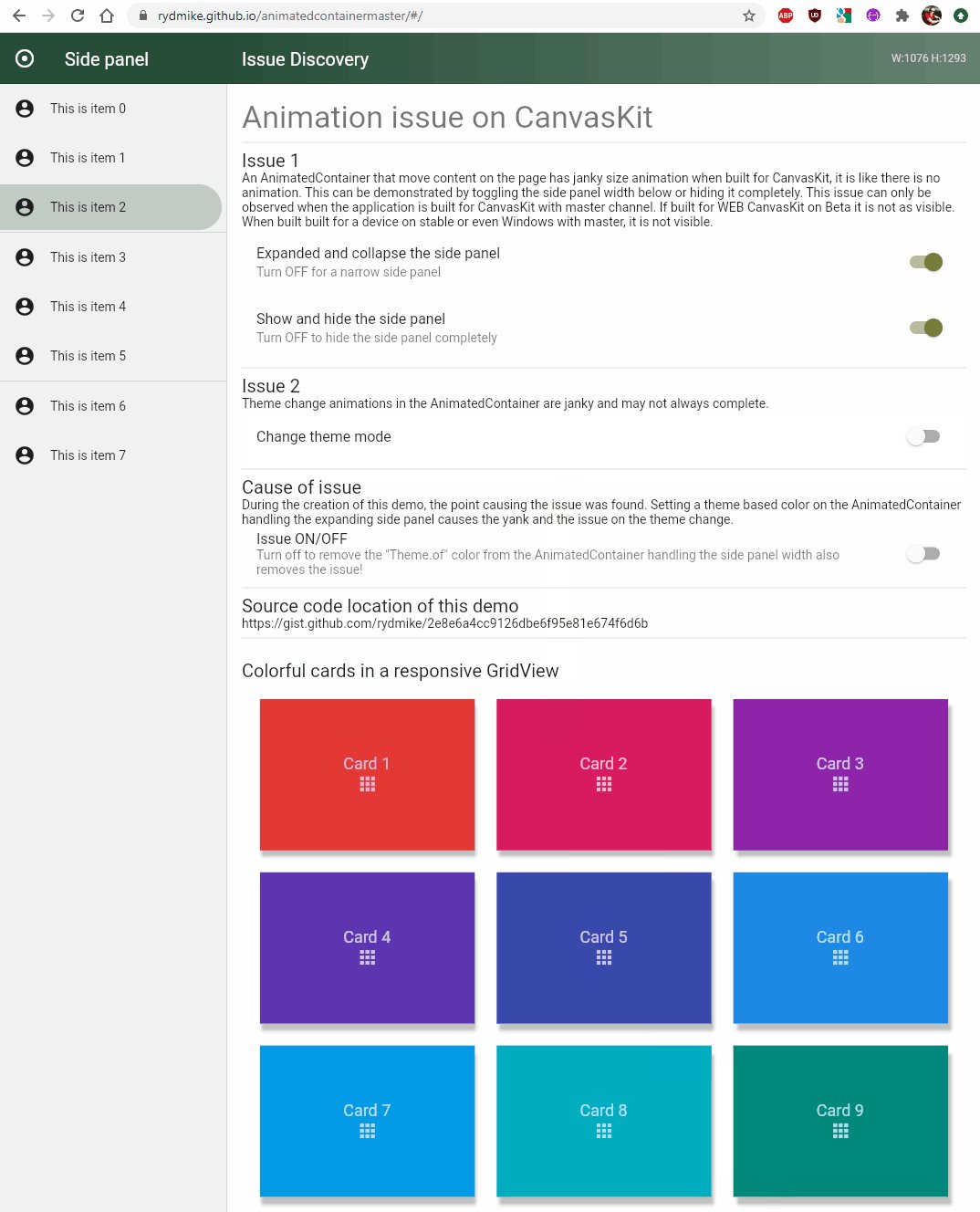
A nul check issue in the dart2js compiler caused a regression in Flutter AnimatedContainer and AnimatedCrossFade
These demos show how the AnimatedContainer and AnimatedCrossFade Widgets started to regress and break down at one point on Flutter master channel builds compared to beta channel builds.
- AnimatedContainer demo with Beta OK
- AnimatedContainer demo with Master FAIL
The above demos were made for the issue report #63740. The source code for the issue demo is available in this Gist. When the issue was present, it looked like this:

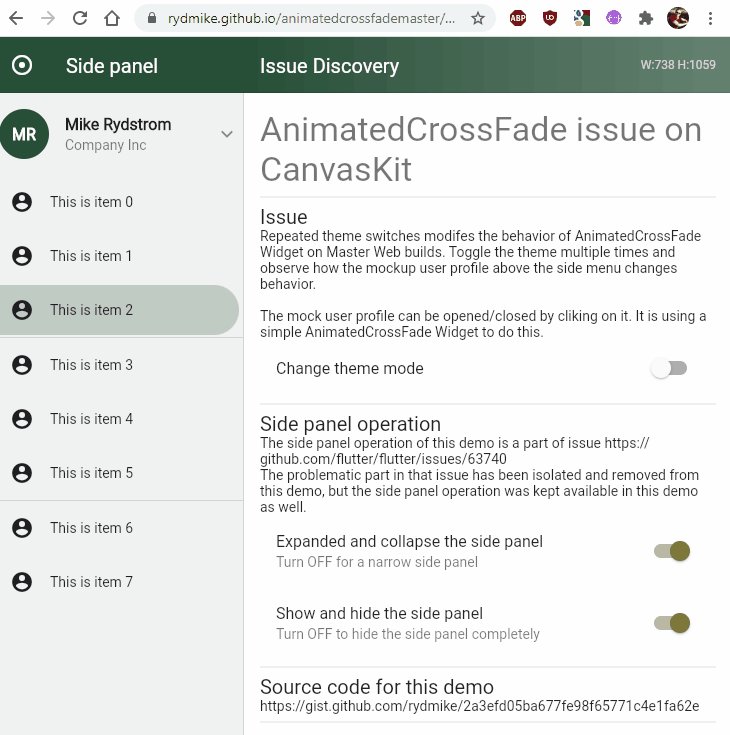
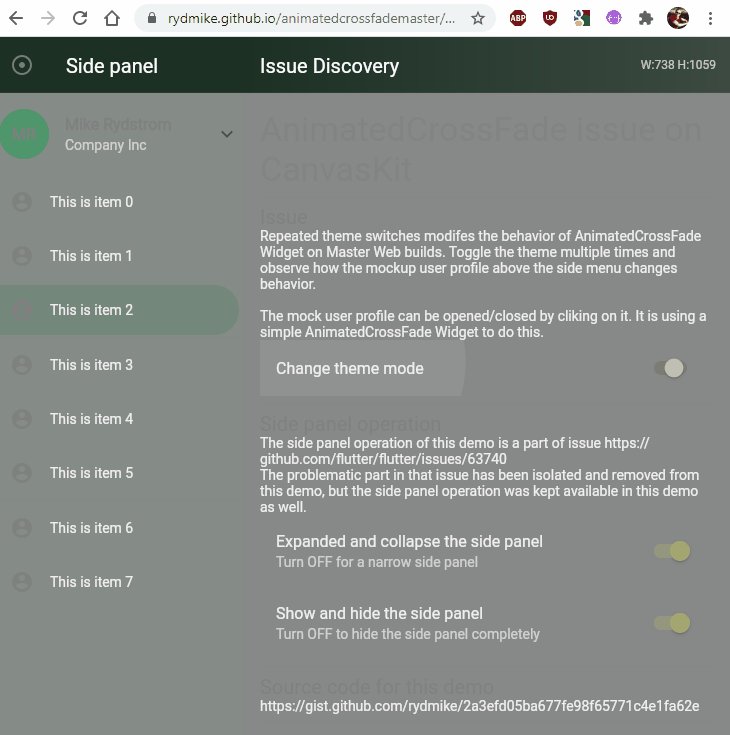
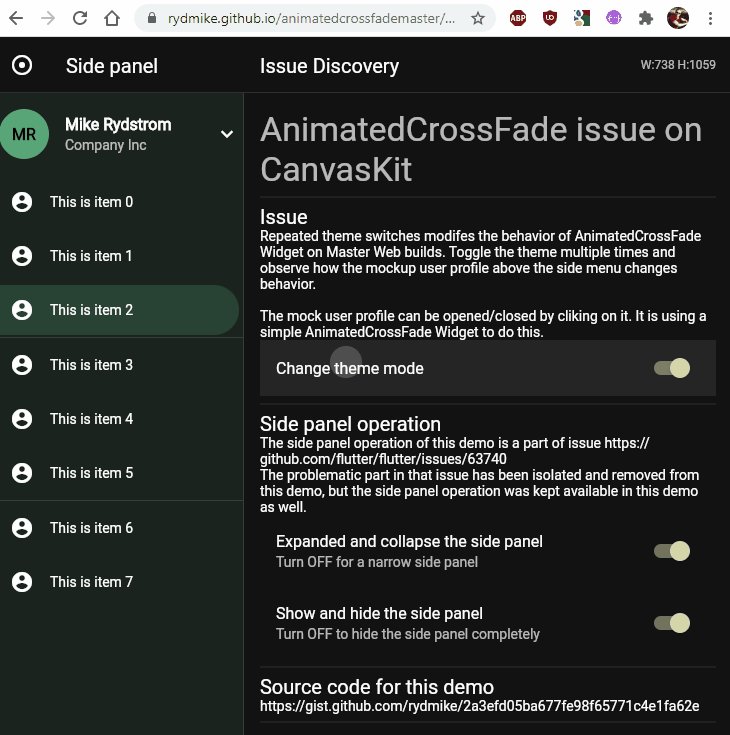
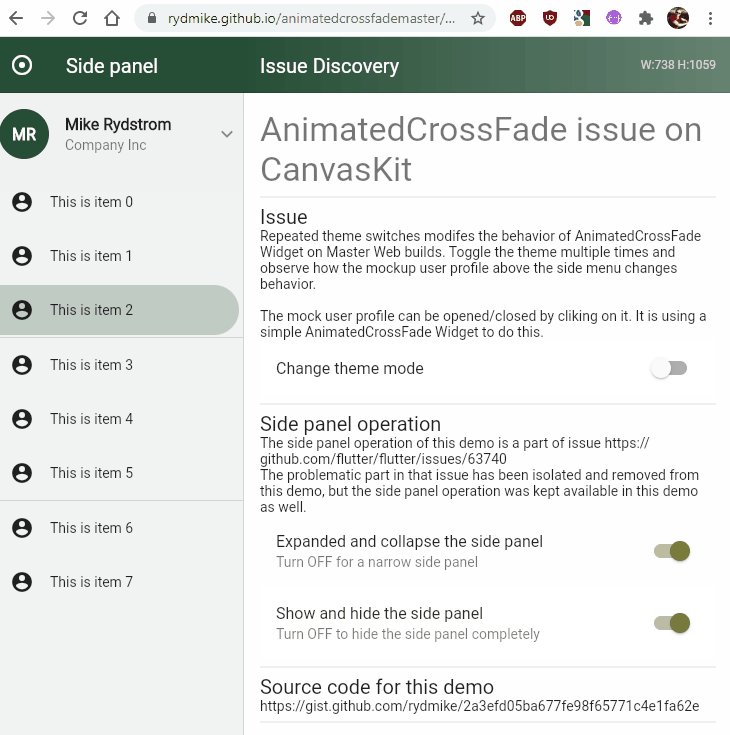
The AnimatedCrossFade issue showed similar behavior, and it was already at the time when it was reported suspected that the root cause in Flutter might be the same.
- AnimatedCrossFade demo with Beta OK
- AnimatedCrossFade demo with Master FAIL
The above two demos were made for the issue report #64960. The source code for the issue demo is available in this Gist. When the issue was present, it looked like this:

Both issues were found to be caused by this root issue in the dart2js compiler Dart lang SDK issue #43366.
The above root cause of the issue has now been fully resolved, and the above two issues are closed as well.
The demos made for this report were rather elaborate, so I’m making the examples available here. The samples actually use very simplified code from the Flexfold package. I sometimes use these samples as starting points for various Flutter examples, especially if it is a DartPad single file Gist example with no other than Flutter SDK dependencies, to make the example a bit more interesting and fancy looking.
Page updated 22.4.2023