| Home | FlexColorScheme | Issues | Flexfold |
| Articles | FlexColorPicker | Grid |
Flutter App Theming
(May 19, 2022)
On May 17, 2022, at Flutter Nordics meetup at Wolt HQ in Helsinki, I had the pleasure of talking about theming Flutter applications, and the state of Material 3 design in Flutter 3.0.

In the talk I cover:
- Flutter theming
- Right way to make ThemeData
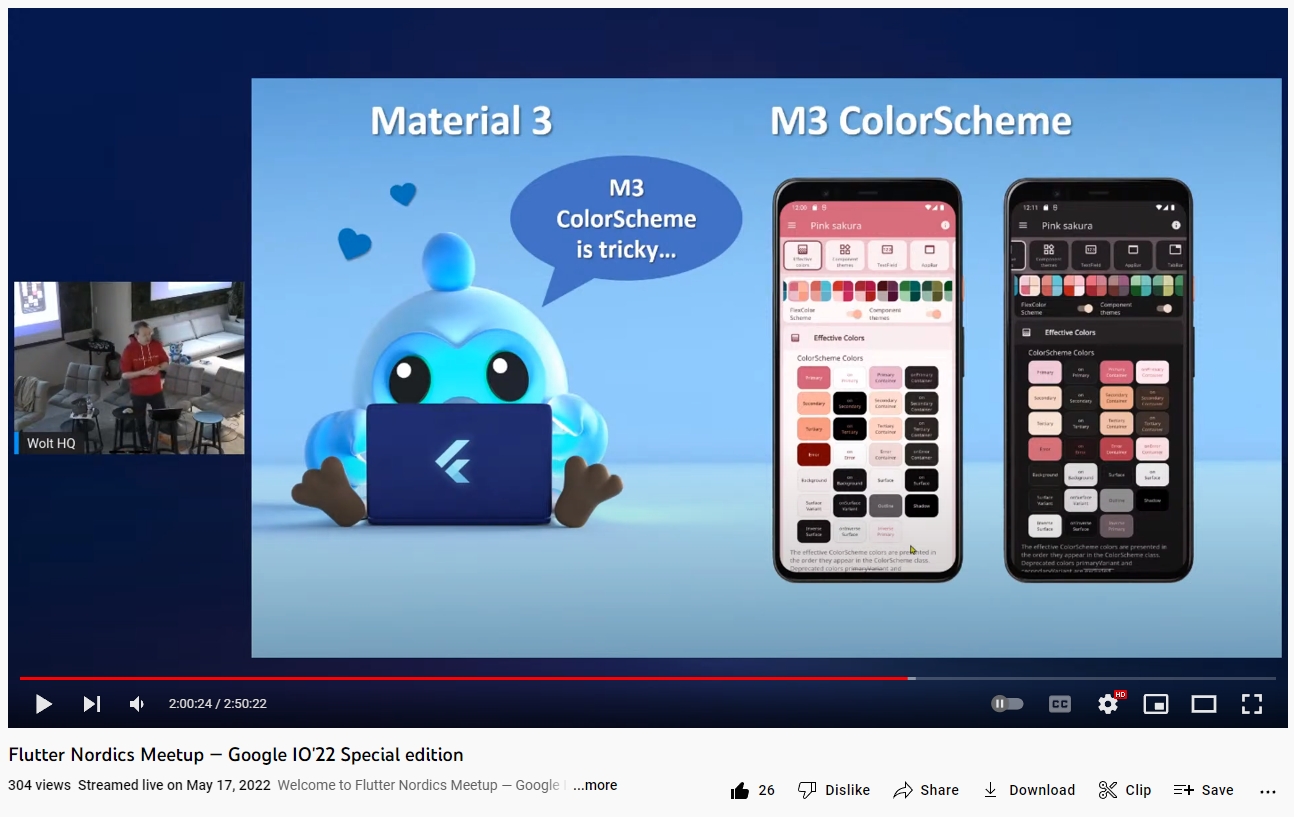
- Material 3 ColorScheme
- Seeded ColorScheme
- Material 3 features in Flutter 3.0
- Theme extensions
- Easier theming with FlexColorScheme
Presentation Deck
The presentation slide deck can be viewed here:
Recording of the Talk
The talk was streamed live and is available as a recording on YouTube. It is in two parts, below you can find direct links to the starting point of each part.
Part one
Part two
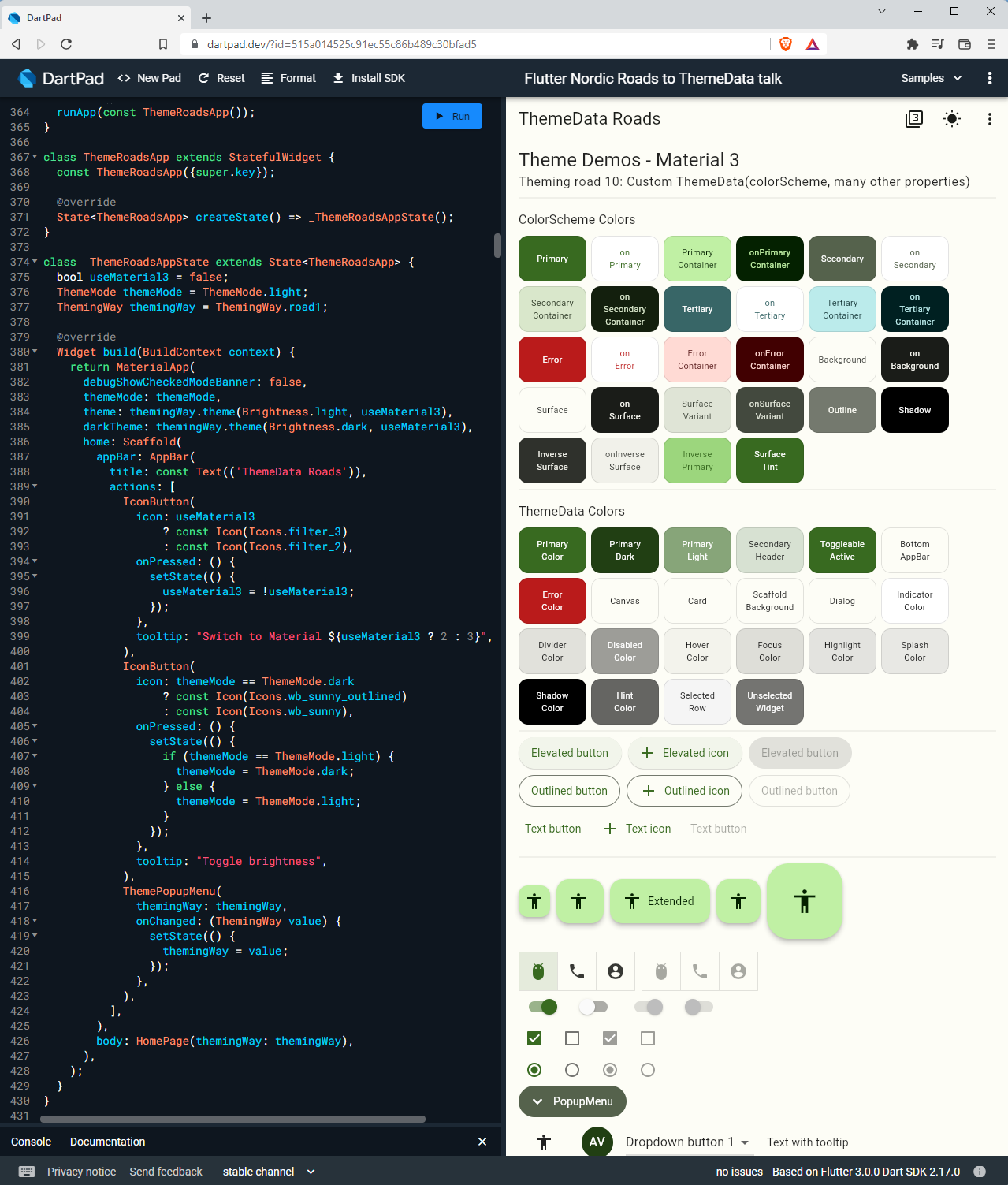
Demo App Used in the Talk
During the talk I use a simple demo app to show different ways to construct a ThemeData object, and demonstrate the different results they produce. The same app is also used in the presentation to show what happens in Flutter 3.0, when you switch to using Material 3 design by setting useMaterial3 to true in ThemeData. This demo app is available as a single Gist file on GitHub, and it can be run directly in a Web DartPad here:
Talk by Eralp Karaduman
Between my two-part talk, you can find an interesting presentation by Eralp Karaduman about Mocking APIs using embedded web servers in Flutter apps. You can read about it in his blog post too.
Panel Discussion
Thanks to Wolt and Cagatay Ulusoy for hosting the meetup, and to Alessio Salvadorini for acting as our Google I/O panel and discussions moderator. If you watch the meet-up recording from the beginning, you will see us, plus Tom Gilder and Elliot Tikhomirov starting the meet-up by talking about our impressions from Google I/O 2022.
Da Moods at the Meetup

Created 19.05.2022