| Home | FlexColorScheme | Issues | Flexfold |
| Articles | FlexColorPicker | Grid |
Correct Way to Add Padding to Flutter Slivers
(Feb 21, 2020)
You cannot wrap a Sliver with normal Padding in Flutter. Well, you can, but it will not render correctly if you have objects in the list with shadows that extend out into the padded area.
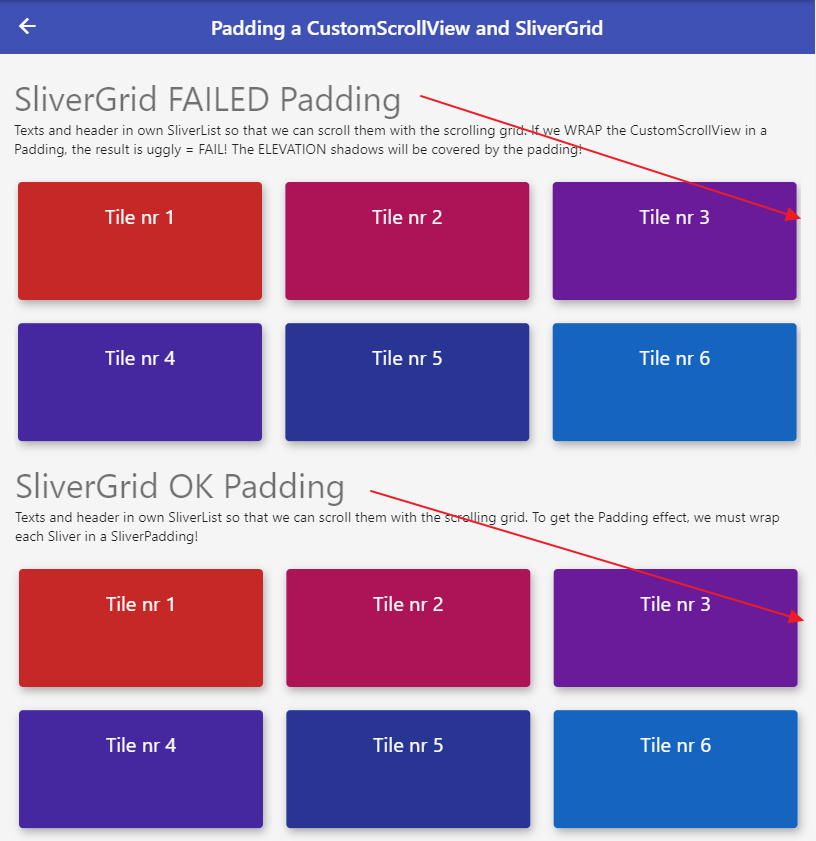
In this Gist demo when clicking on the example 1 button, we see that padding works OK on a normal grid view, but in example 2 we can see that using padding covers the shadows that should extend into the padded area, so we get a sharply cut shadow.
In examples 3 and 4 it is demonstrated how this rendering issue can be solved by using SliverPadding instead. The difference may be subtle, especially when viewed separately, but it is there and does not look so good to a keen eye, below is a composite image showing the difference.
You can see this demo in a browser with DartPad here.

The difference is not so large on the WEB build using the HTML render with this example. It is more visible on SKIA or desktop builds, due to the used elevation in the example and the difference in how HTML and SKIA renderer paints elevations.
Source GIST: Padding Slivers with SliverPadding and demo of why Padding does not work
Page updated 27.7.2021